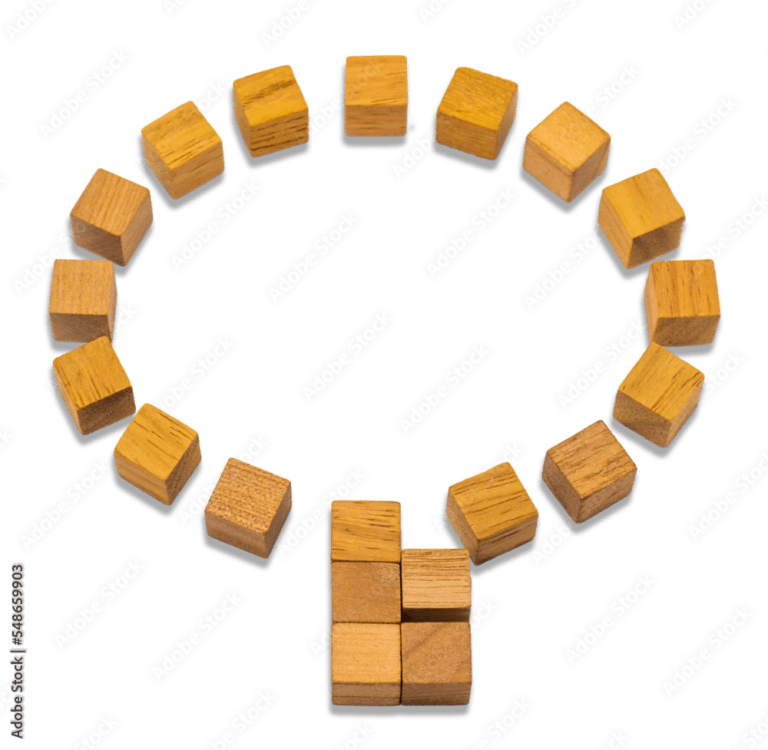
ストックフォトにて素材を眺めていると「透過PNG」に影がついている物を発見。
「透過PNG」が売れた事を受けて、私も影を付けられるようになりたい!
あれって難しいのかな?っと思っていたらPhotoshop(フォトショップ)の「ドロップシャドウ」を使えば誰でも簡単につけられる代物でした。
contents
●Adobe Stock(アドビストック)で「透過PNG」素材が売れる!?

Adobe Stock(アドビストック)では、「透過PNG」素材の提出が可能となっています。
コントリビューターのダッシュボード画面の上部にいつもバナーが表示されていたのでお試しで「透過PNG」素材を出してみたのですが、最近売れました。
っということで、売れるならもうちょっと出してみようかな?っと思ったのですが、Adobe Stock(アドビストック)内の素材を探索していると影が付いた「透過PNG」を発見。
影って付けるの難しそうだなー。
でもやってみたいなーっと思っていたので付けてみました。
●「透過PNG」の影の付け方はPhotoshop(フォトショップ)を使えば簡単

「透過PNG」に影を付けるのはとても簡単でした。
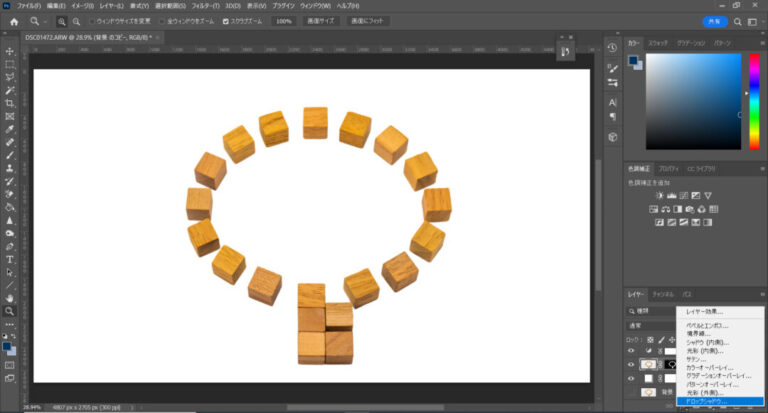
方法はPhotoshop(フォトショップ)の下のレイヤーの欄の下のバーにあるfxの中の「ドロップシャドウ」で調整するだけです。
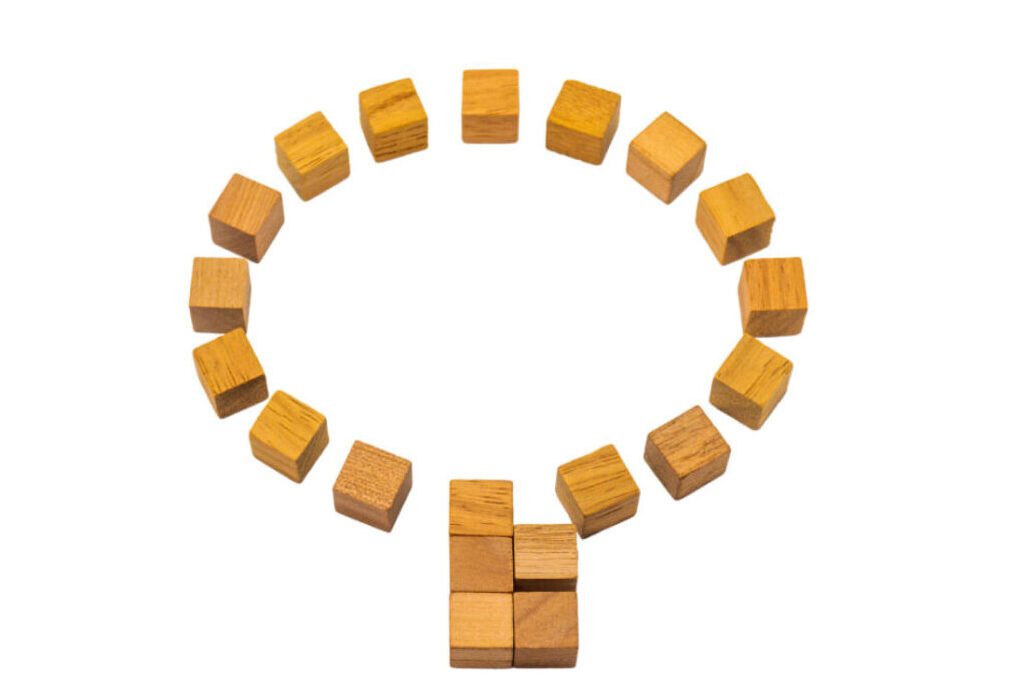
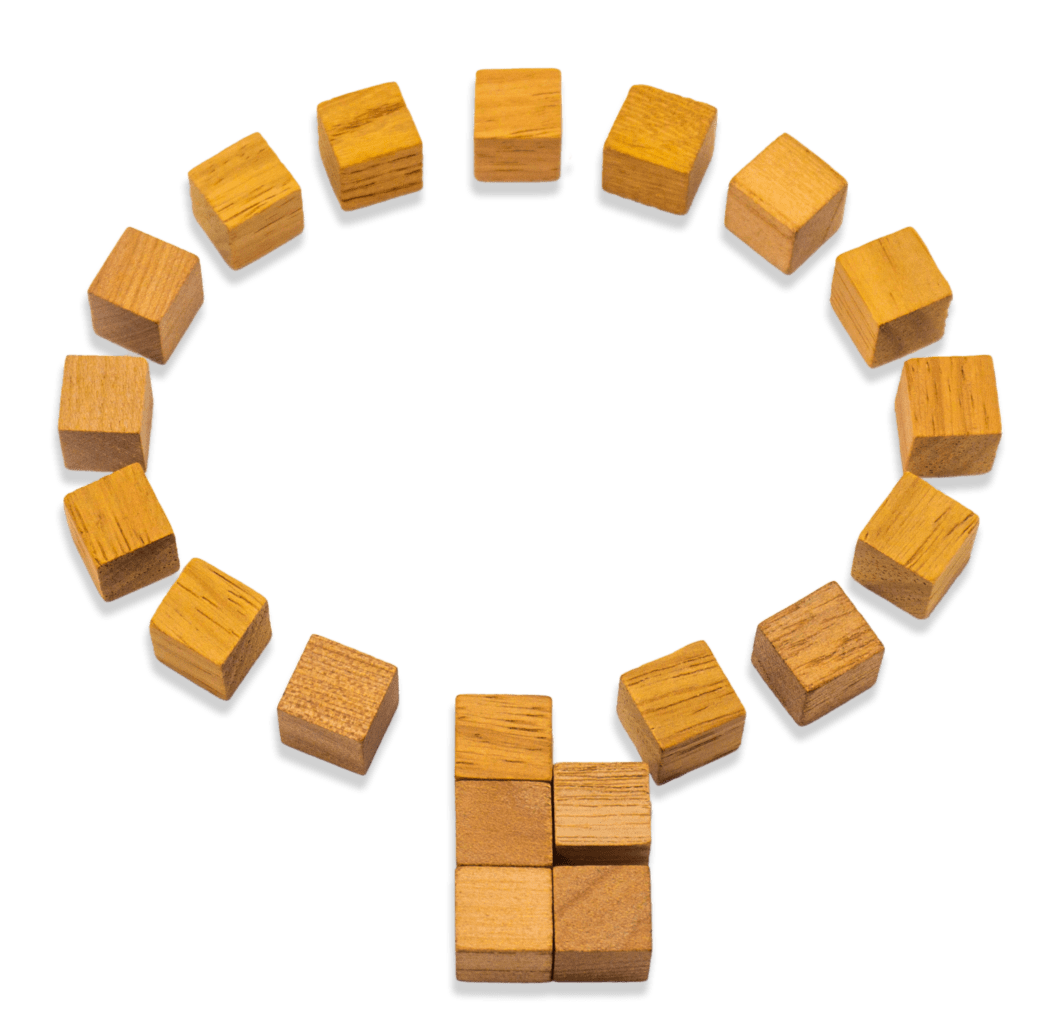
私が説明するまででもありませんが、上記の「透過PNG」画像を使って影を付けていこうと思います。
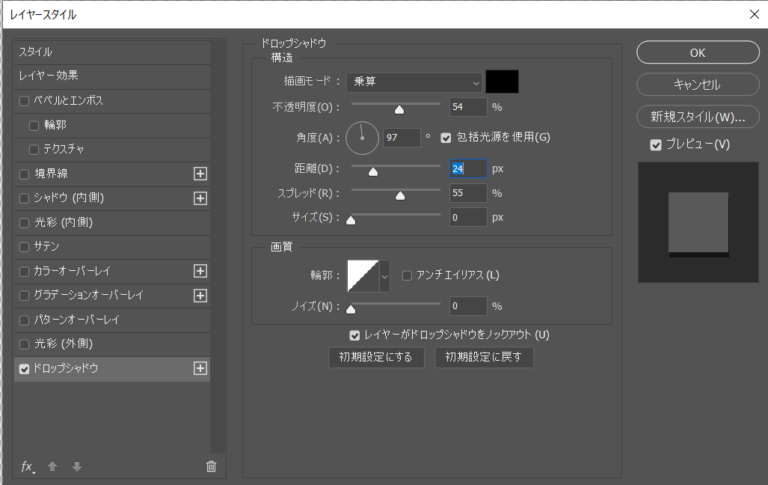
●Photoshop(フォトショップ)の「ドロップシャドウ」の画面

私は習うより慣れろ精神なので、色んな個所をいじって触って覚えることをおすすめします。
影の濃さや長さなどはシーンや好みによって違ってくるので自分好みの影を探してみてください。
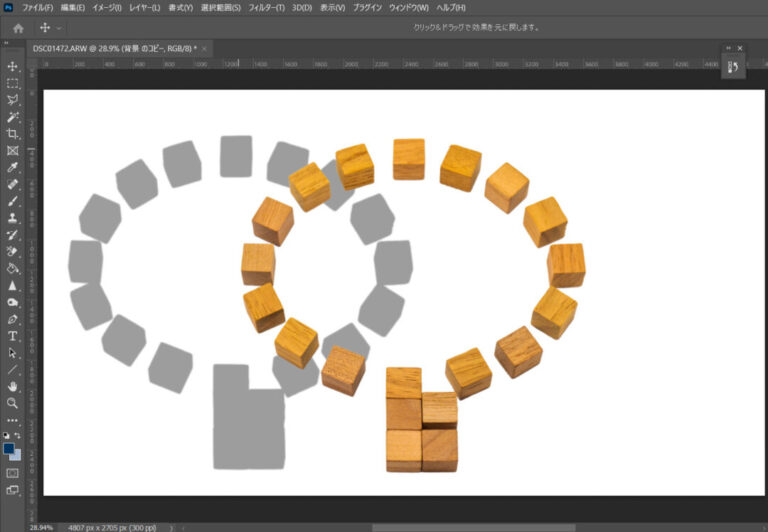
●度が過ぎると訳が分からなくなるので注意

どういう仕組みなのかというと、影を付けるものの背景を切り取っているんですね。
ピッタリ寄り添って影を付けることも、影を切り離しては位置することもできる仕様です。
この方法をつかって交互に並べて柄なんかもできそうです。
が、しかし、普通はここまでやりすぎるとさすがに自然な影の状態ではないので、やりすぎたと思ったら下部に初期化ボタンがあり、いつでも後戻りできます。
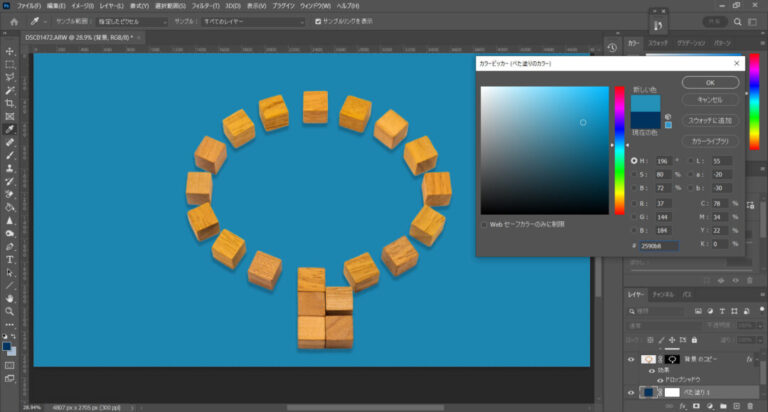
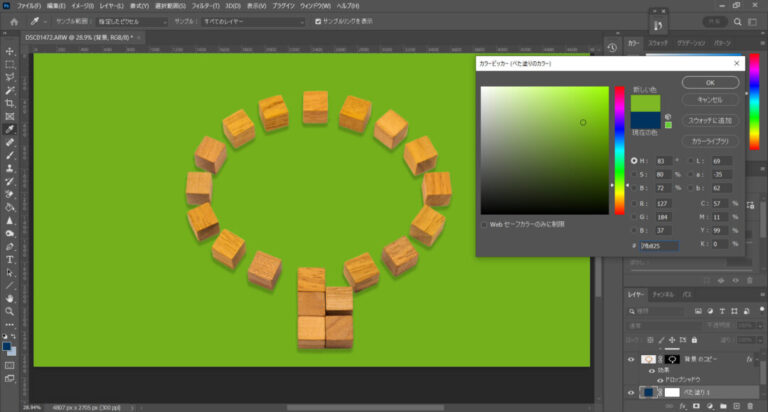
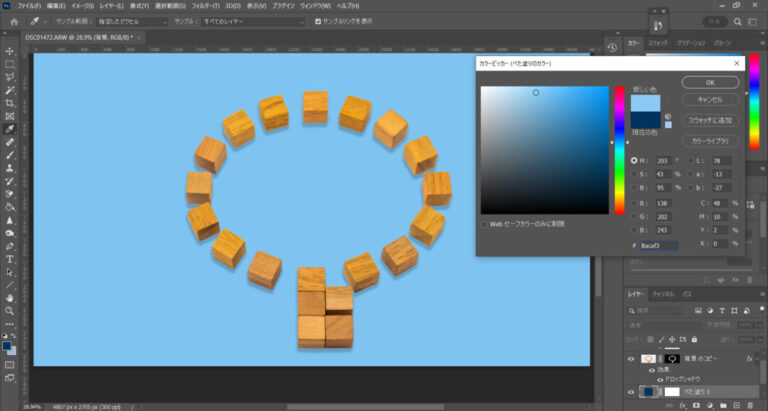
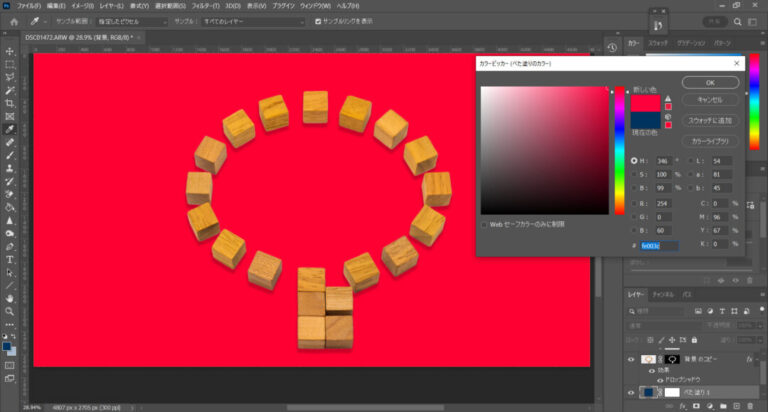
●色んな塗りつぶしレイヤーで確認するとよりドロップシャドウの良さが分かる




色んな塗りつぶしレイヤー上で「影付き透過PNG」の出来栄えを確認してみました。
違った色のレイヤー上で影を確認した方が仕上がりを実感しやすいです。
●「影付き透過PNG」が作れるとクオリティアップにつながる


ドロップシャドウの調整をした後、影がある「透過PNG」と、影を付けていない「透過PNG」を比べてみました。
やっぱり影があった方が立体的に見えて見栄えが良いです。
私は、影を切り取って透過具合を調整するのかな?っと思っていたのですが、違ったようで・・・。
高性能なソフトを使っていても使えなければ意味がないですよね・・・。
とは言え、少しずつPhotoshop(フォトショップ)の扱いに慣れて、おかげで簡単に影を付けられるようになりました。
このちょっとの手間で見栄えが良い=質の高い画像が提供できるようになってきていると感じます。
Photoshop(フォトショップ)ってすごい!の連続です。
Adobe Stock(アドビストック)の審査に出したところ、無事販売されました