PIXTA(ピクスタ)にはクリエイターとして活躍すためにプロフィールを設定することができます。
ある程度作品がたまったらプロフィール欄をカスタマイズして、より自分の作品を魅力的に、見やすくすると自分の作品に興味がある人へのアプローチができます。
contents
●カスタマイズする前のPIXTA(ピクスタ)のプロフィール欄

デフォルトではPIXTA(ピクスタ)のプロフィールはこのような感じになっています。
至ってシンプルです。
私の作品はシンプルなものが多いので余計にシンプルに感じられます。
●PIXTAのプロフィール欄はHTMLで編集できる
これでも良いのだけれど、何やらプロフィールに画像が入れられると情報がありました。
なんとPIXTA(ピクスタ)のプロフィールはHTMLで編集できるのだとか。
これで何ができるのかというと、この欄にバナーなどの画像を設置して自分の作品をカテゴリー別に設置したりすると、他の人とは一味違ったプロフィールを作ることができます。
中には、プロフィール欄をカスタマイズしたら収益がアップしたとの口コミも。
しかし、この方法はPIXTAのガイドには記載されていない方法です。
今は設置できるけど、突然に未対応になってしまうこともあるのでその点だけ気を付けておく必要がありそうです。
基本的なPIXTAのプロフィール設定方法 | PIXTAガイド
●自己紹介欄をHTMLでカスタマイズした時のメリット
- 自分の作品を整理できる
- 購入者がみやすく発見しやすいから購入率アップ?
- 他のクリエイターと差別化できる
●自分の作品を整理できる
ストックフォトは作品の点数が多いビジネスです。
作品をやみくもにアップロードしていると自分の作品が把握しにくいので、そうなる前にカテゴリー別に分類しておけば作品を整理できます。
管理しやすいようにPIXTA(ピクスタ)ではクリエイター側ではフォルダーが用意されていますが、ポートフォリオ内にはそういった機能がないのでこれでは、探す側も大変です。
●購入者がみやすく発見しやすいから購入率アップ?
自分のプロフィール欄を見てくれる人は自分の作品に興味がある人なので、そこでプロフィール欄がしっかりしているとちゃんとしたクリエイターなんだなっと興味を持たれることも。
また、見栄えも良くなるので自分の作品を良く見せることもできます。
山ほどあるコンテンツの中から欲しい作品をいち早く見つけてもらえるように工夫できることで収入アップも狙えます。
●他のクリエイターと差別化できる
PIXTA(ピクスタ)の標準のプロフィールでは形が決まっているのでどれも似たようなイメージなります。
やはり、クリエイターとして個性は大切なので、他のクリエイターと差別化でき、クリエイターとして個性を出すことができるのではないでしょうか?
●PIXTA(ピクスタ)のプロフィール欄をカスタマイズする時に必要なもの
- 幅480pixelの画像
- WordPress(ワードプレス)などのブログ
- PIXTA(ピクスタ)のタグ設定
●幅480pixelの画像
幅が480pixelの画像を使うとピッタリ画面におさまります。
それ以上大きくならなければ見切れてしまうことがないので自分好みの大きさに設置してみてください。
●WordPress(ワードプレス)などのブログ
PIXTAのプロフィール欄に画像(バナー)を張り付けたい場合、画像にリンクを張り付けられるブログ(媒体)が必要です。
ブログをまだ持ってないって人は無料ブログでも良いのでこれを機に初めて見てはどうでしょう。
自分の作品のアピールにもなります。
●PIXTA(ピクスタ)のタグ設定
画像をクリックしたときにそのリンクに飛ぶように画像にタグをつけます。
タグのURLを画像に張り付けるためです。
振り分けたいカテゴリー別にタグがなければ追加するといった作業が発生しますが、ストックフォトを始めたばかりであれば手間はかかりません。
●WordPress(ワードプレス)でPIXTA(ピクスタ)のプロフィールに画像を張り付ける方法
私はワードプレスにてブログを作っているのでワードプレスにて画像リンクを作りたいと思います。
- ワードプレスのメディアに画像をアップロード
- PIXTA(ピクスタ)のポートフォリオのタグURLを画像にはりつけ
- PIXTA(ピクスタ)のプロフィール設定で「自己紹介欄」にはりつける
●ワードプレスのメディアに画像をアップロード

画像を幅300pixelに調節してワードプレスに貼り付けます。
●PIXTA(ピクスタ)のポートフォリオのタグURLを画像にはりつけ

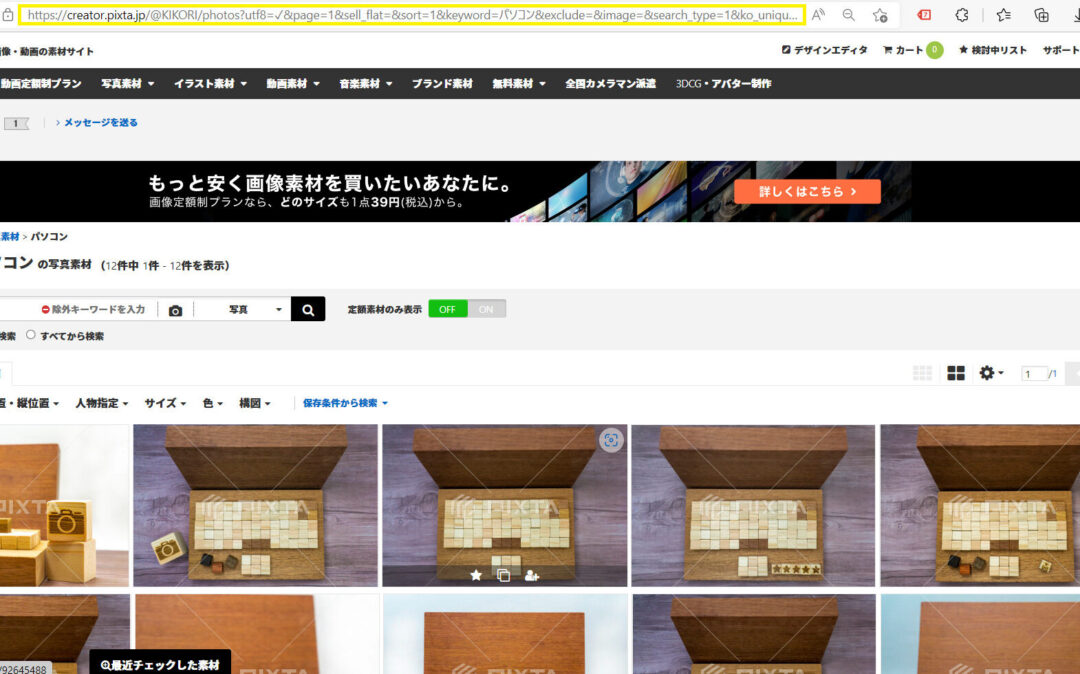
自分のポートフォリオ内を指定したいタグで検索します。
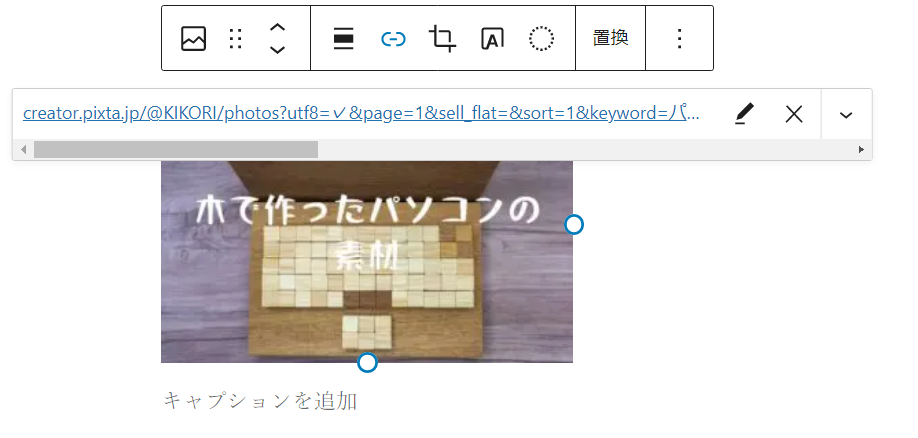
URL(黄色い囲いの部分)をコピーしたらワードプレスにもどって画像に貼り付けます。
その後、HTMLとして編集でコードを表示させそれをコピーします。

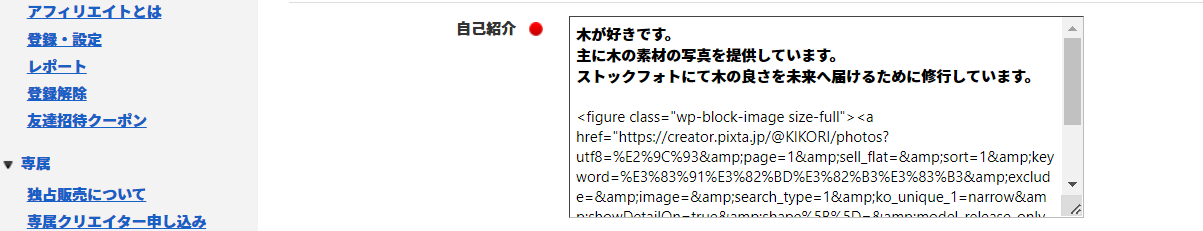
●PIXTA(ピクスタ)のプロフィール設定で「自己紹介欄」にはりつける

コーピーしたHTMLのコードを自己紹介欄にはりつけます。
確定して反映されれば完了です。
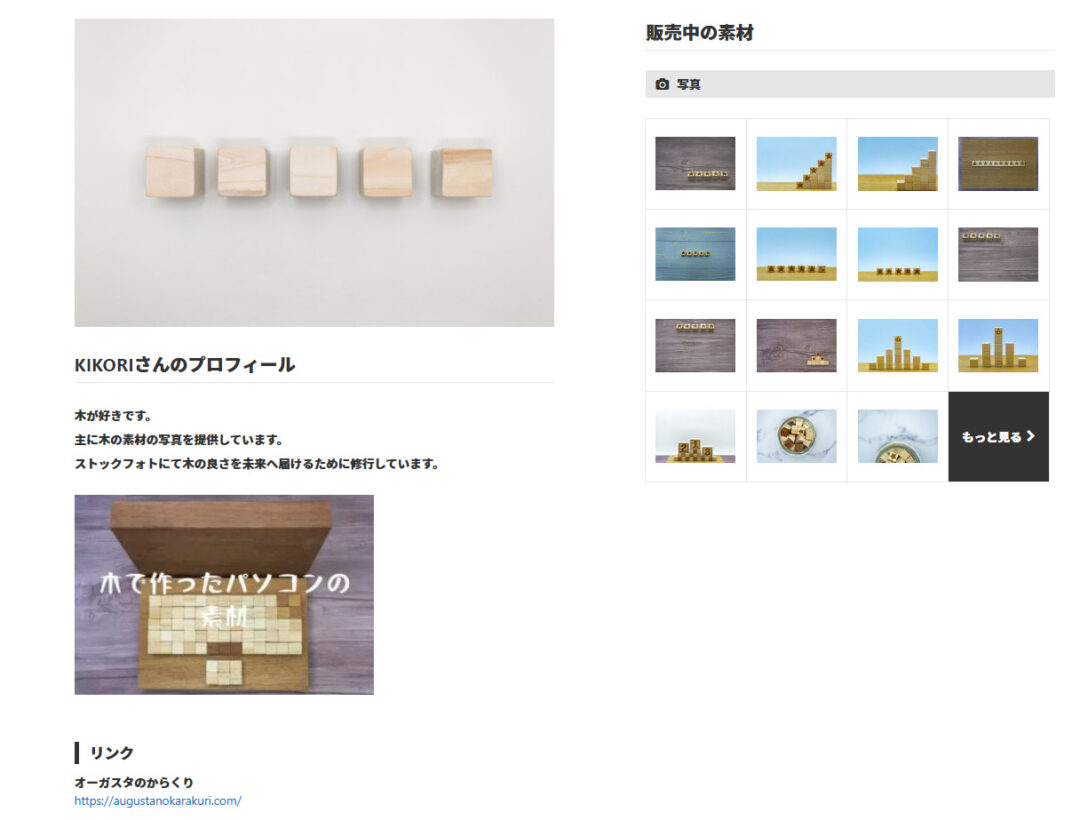
●とりあえず完成?

とりあえず完成?
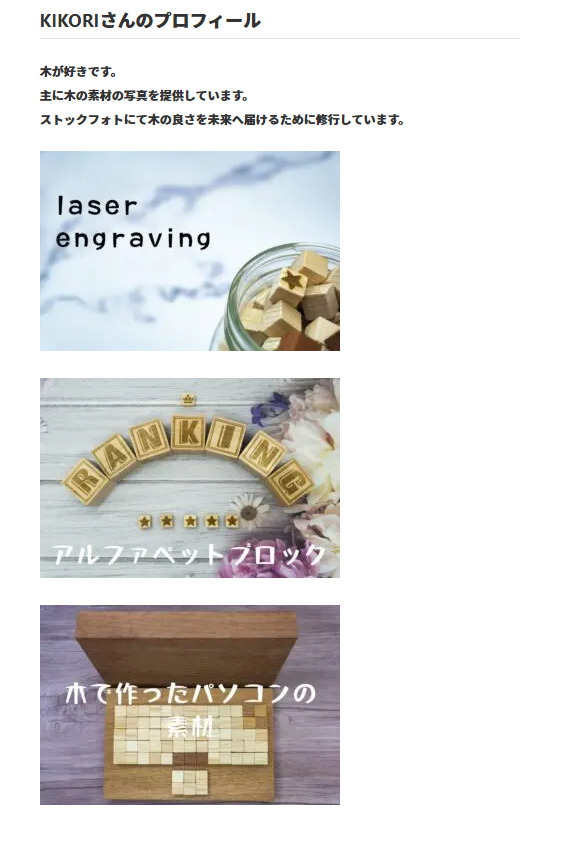
1つだけじゃ寂しいのでもっとカスタマイズしようと思います。
●PIXTA(ピクスタ)のプロフィール欄のビフォーアフター


まだ、素材の数がそれほど多くないのでタグをつけ直すのが比較的簡単で整理しやすかったです。
たくさんアップロードしている人は大変かもしれません。
まだ始めたばかりでよかったー。
どっちが興味が湧くかと言ったら、やっぱりカスタマイズ後の方ですね。
もっと凝ったデザインにする人はいるけど、時間をさける人は挑戦してみてください。
とりえずウェブにあまり詳しくなくてもこれくらいなら簡単にできます。
また時間がある時にいじって自分のプロフィール欄を充実させて購入者の興味をひければなーっと思います。
KIKORIのプロフィールに興味がある人はのぞいてみてください。
【PIXTAでのKIKORIのプロフィール】